Content blocks
Features
- Creating content blocks
- Reordering blocks
- Adding blocks between existing blocks
- Block state indicators
- More options
- Supported and community block modules
- History and rolling back versions
- Reports
Content blocks overview
The Elemental module provides the ability for Silverstripe CMS users to break up a web page into smaller modular parts (or ‘blocks’) that allow content like banners, text and media to be independently managed within the CMS. This also allows for more targeted control over individual types of content, as well as individual versioning, more detailed reports and easy customisation for developers over how certain pieces of content are presented.
Before we begin
Make sure that your Silverstripe CMS installation has the Elemental module installed.
Developer knowledge is required to enable the functionality within the configuration before you begin.
Using content blocks in the CMS
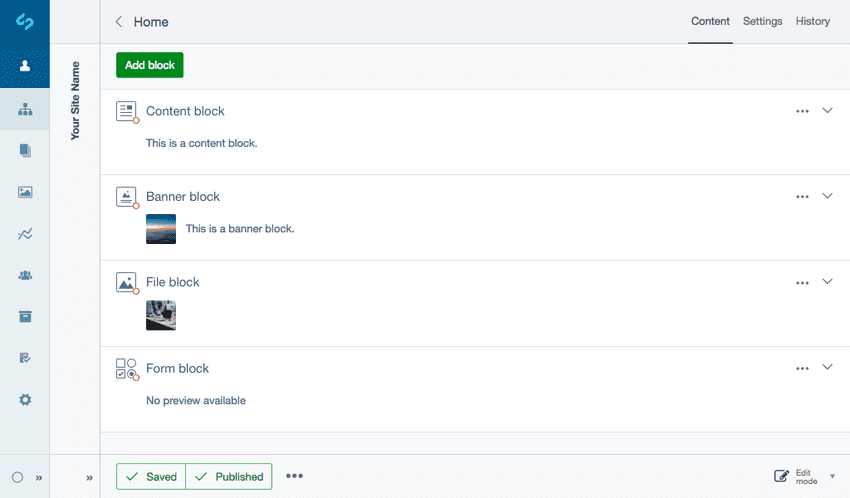
Normally in the CMS a page has an HTML editor which allows you to enter content directly. The block types shown in the block selector will depend on your set up. By default the Elemental module only comes with the content block type, Content.
Supported content blocks
We’ve created the most functional and effective elements of content block modules that have been developed by the Silverstripe community and created four generic Silverstripe supported content block types:
- Content: text content (built-in).
- Banner: banner with call-to-action and content.
- File: file and image block.
- Form: integrates silverstripe-userforms and provides a new content block, which can be used to create user defined forms.
Community content blocks
For examples of community content blocks see, Getting more elements.